
wysiwyg web builder(網(wǎng)頁設計軟件)
v19.4.4 免費版- 軟件大小:19.24 MB
- 軟件語言:英文
- 更新時間:2024-12-03
- 軟件類型:國外軟件 / 主頁制作
- 運行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權:免費軟件
- 官方主頁:https://www.wysiwygwebbuilder.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網(wǎng)友評論
wysiwyg web builder17提供網(wǎng)頁設計功能,為用戶提供完整的網(wǎng)頁設計流程,輕松制作專業(yè)的網(wǎng)站,可以使用內(nèi)部框架設計新的頁面,可以使用HTML語言編輯頁面內(nèi)容,網(wǎng)站頁面的元素都可以在這款軟件上添加,無論是媒體內(nèi)容還是繪圖內(nèi)容都可以在軟件頂部找到相關的設計工具,一些控件資源也可以直接附加到網(wǎng)頁,為用戶提供更全面的網(wǎng)頁設計方案。
新版功能
所見即所得Web Builder 17有什么新功能?
網(wǎng)絡在不斷發(fā)展。WYSIWYG Web Builder不斷更新,為您提供最新的功能和工具,以創(chuàng)建令人驚嘆的網(wǎng)站。
所見即所得Web Builder 17有超過125個新功能。特別關注SEO、電子商務、生產(chǎn)力和創(chuàng)造力。
Lottie動畫
-添加了對Lottie動畫的支持。在您的網(wǎng)站上顯示輕量級、可擴展和交互式的Lottie動畫。
樂蒂動畫可以在點擊、懸停或滾動時自動觸發(fā)。還可以基于滾動條位置(視差)逐幀設置動畫。
動畫可以用作獨立元素,也可以用作圖層和布局網(wǎng)格中的背景/前景。
市場助理
-新功能:添加了SEO助手。這個新工具可以幫助您使網(wǎng)頁對搜索引擎更友好。搜索引擎優(yōu)化助手會掃描頁面,查找缺少的圖片描述、關鍵字、sitemap.xml/robot。txt、header標簽、斷開的linksmobile支持等等。雙擊其中一個報告的問題將打開屬性(元標記、站點地圖等)以解決問題,或者在工作區(qū)中選擇對象。
機器人.txt
-新功能:增加了對“robots.txt”的支持。機器人。txt是一個包含搜索引擎爬蟲說明的文本文件。它定義了網(wǎng)站爬蟲可以搜索的區(qū)域。
您可以配置是允許/禁止整個網(wǎng)站,還是分別為每個文件夾配置規(guī)則。
目錄
目錄是指向頁面上不同部分的鏈接列表。它們對于長頁特別有用,因為它們突出了頁面的關鍵部分,以改善讀者體驗。
你可能從維基百科等網(wǎng)站上知道目錄。每次預覽或發(fā)布頁面時,所見即所得Web生成器都會掃描頁面中的標題對象(H1、H2等)并更新列表。您也可以手動配置列表。
電子商務
-新功能:增加了Ecwid、Stripe、Snipcart、Paddle、PayPal、Gumroad和Vibracart Pro的第三方購物車結賬集成。活動部分提供了新的電子商務選項。因此,基本上,這意味著任何支持事件的圖像、按鈕、文本或菜單項都可以變成支持的支付網(wǎng)關的結賬按鈕。
提示:對于Snipcart、Vibracart Pro和Ecwid,如果您將“產(chǎn)品ID”留空,則該按鈕將充當結賬/顯示購物車按鈕。
功能區(qū)上還有一個快捷按鈕“電子商務”,您可以快速將電子商務功能添加到按鈕、圖像、形狀等。
Vibracart專業(yè)版
Vibracart Pro是第三方電子商務解決方案。它支持數(shù)字(下載)和物理產(chǎn)品。結賬時支持PayPal和/或Stripe。它支持優(yōu)惠券、折扣、多種運輸計劃、增值稅和許多其他選項。
Vibracart Pro是一個自托管的,這意味著購物車在您自己的網(wǎng)站上運行。因此,您需要在服務器上安裝產(chǎn)品,然后才能使用它。
Ecwid購物車
-新功能:使用Ecwid購物車對象,您可以輕松地將Ecwid電子商務平臺集成到您的所見即所得Web Builder網(wǎng)站中。Ecwid是一個很棒的電子商務軟件平臺,它允許您將購物車功能添加到任何當前網(wǎng)站,還可以在一個包中獲得移動和Facebook商店。
Ecwid購物車是一個托管的電子商務解決方案。這意味著購物車在Ecwid網(wǎng)站上運行。因此,您不必在自己的服務器上安裝任何東西。
創(chuàng)建基本帳戶是免費的。升級選項可用于高級功能(折扣券、產(chǎn)品下載、增強的SEO功能等)。
所有功能都基于標準的Ecwid腳本,因此您的web商店將在Ecwid服務器上運行。您可以通過Ecwid儀表板設置產(chǎn)品(如名稱、描述、類別定價、樣式)。
支持以下Ecwid小部件:
ECWID-產(chǎn)品瀏覽器
這是主容器,是強制性的;這將包含您的產(chǎn)品、類別、搜索結果、結賬選項等。
ECWID-購物袋
此小部件包含購物袋;查看產(chǎn)品時,您可以將其拖放到購物籃中。
ECWID-類別瀏覽器
顯示類別列表。這將控制產(chǎn)品瀏覽器小部件的內(nèi)容。
ECWID-搜索框
搜索產(chǎn)品。結果將顯示在產(chǎn)品瀏覽器小部件中。
ECWID-單一產(chǎn)品
這使得可以顯示單個產(chǎn)品。這可以用來代替產(chǎn)品瀏覽器小部件。
注意:出于性能和安全原因,工作區(qū)不顯示網(wǎng)絡商店的實時預覽。工作區(qū)將顯示占位符。因此,您必須預覽或發(fā)布頁面才能看到結果。
PayPal購物車
-新功能:添加了“PayPal購物車”。PayPal購物車與工具箱(添加到購物車和查看購物車)中的標準PayPa按鈕結合使用。但購物車不會將用戶重定向到PayPal網(wǎng)站,而是會將用戶留在您的網(wǎng)站上,直到他們結賬。
PayPal購物車將在網(wǎng)站上顯示一個圖標,帶有一個徽章,指示購物車中的物品數(shù)量。單擊圖標將顯示一個彈出窗口,其中包含購物車內(nèi)容和結賬按鈕。
PayPal按鈕
-新功能:添加了新的內(nèi)置圖像:立即購買、結賬、PayPal徽標和接受。Al圖像有大、中、小尺寸。
-新功能:您現(xiàn)在可以輕松添加不同價格的選項(組合框)。
1.添加組合框
2.將名稱設置為“金額”
3.添加項目,價值就是價格
4.在貝寶按鈕的“選項”部分,選擇組合框的ID。
-新功能:輸入字段(編輯框、組合框、微調(diào)器)現(xiàn)在可以用來更新PayPal按鈕的數(shù)量。輸入的名稱應為“數(shù)量”。
圖像熱點
-改進:“圖像熱點”對象現(xiàn)在可以響應了。當布局網(wǎng)格或斷點中的圖像大小發(fā)生變化時,將自動重新計算熱點坐標。
-改進:熱點現(xiàn)在有自己的ID。例如,它可以用來顯示彈出卡或工具提示對象。
-新功能:增加了顯示熱點工具提示的功能。
-新功能:添加了新的“圖標”熱點。這使得可以在圖像上使用圖標。每個熱點都可以有自己的圖標和顏色。還可以在圖標上添加脈動動畫,以吸引訪問者的注意力。
-新功能:增加了從SVG文件導入熱點的功能。這對于導入SVG地圖非常有用,因此您不必手動輸入坐標。
-新功能:有時熱點的點數(shù)可能太多。在這種情況下,您可以使用“簡單路徑”選項。這將根據(jù)指定的epsilon值減少列表中的點數(shù)。
日期拾取器
-新功能:添加了“焦點顏色”屬性(用于覆蓋模式)。指定焦點狀態(tài)的輪廓顏色。
-新功能:添加了“引導日期選擇器”模式:日期、時間或日期和時間。這可以作為jQueryUI日期選擇器的替代。
有關有效的日期/時間格式,請參見:
https://momentjs.com/docs/#/displaying/format/
-改進:編輯框和日期選擇器下拉列表的顏色現(xiàn)在可以單獨設置。
輸入掩碼
-新功能:在編輯框中添加了“輸入掩碼”功能。輸入掩碼通過確保預定義的格式來幫助用戶進行輸入。這可以用于日期、數(shù)字、電話號碼等。
輸入掩碼和驗證規(guī)則有什么區(qū)別?
輸入掩碼是關于格式的;驗證規(guī)則是關于值的正確性
注意:驗證和輸入掩碼之間沒有直接聯(lián)系,因此您需要確保掩碼和驗證的組合是合理的。
此功能基于Robin Herbots的Inputmask(https://github.com/RobinHerbots/Inputmask)
范圍
-新功能:添加了“Range”對象以用于表單。實現(xiàn)用于輸入數(shù)字的類似滑塊的控件。您可以設置最小值和最大值以及步驟來定義數(shù)字間隔。例如:0.5
Range對象還支持事件和條件!通過條件,可以將范圍與另一個輸入字段鏈接,例如顯示選定值的編輯框。
微調(diào)器
-新特性:除了jQuery UI模式之外,還向微調(diào)器添加了Bootstrap模式。在引導模式下,向上和向下按鈕顯示在輸入字段的左側和右側。
-新功能:增加了對填充的支持。這將控制文本的左右偏移,并影響B(tài)ootstrap模式下旋轉按鈕的大小。
-新功能:添加了文本對齊屬性:左、中、右。
-新功能:增加了對條件的支持。這對于計算表單中的值很有用。例如,根據(jù)PayPal購物車中的數(shù)量計算價格。
出版
-新功能:添加了在“Explore”中設置安全ftp權限的功能
-新功能:在發(fā)布期間添加了“檢查無效文件名”。當檢測到非web安全文件名時,將向發(fā)布日志中添加警告:無效字符為:空格、#、%、<、>、&、{、}、[、]、?、$、:、,“,',@,+,=,|和!。
-新功能:添加“瀏覽器”按鈕以發(fā)布/預覽設置。這是編輯預覽瀏覽器編輯器的快捷方式。
-刪除:wininet/IE依賴,替換為chilkat FTP庫。為了更好的性能和安全性。
預覽
-新功能:添加了“預覽當前打開的頁面”。這將生成工作區(qū)中當前打開的所有頁面的HTML(除了“預覽當前頁面”和“預覽整個網(wǎng)站”)。
-新功能:添加了“本地服務器”預覽類型。這將使用本地服務器進行預覽。添加此選項的主要原因之一是,可以在移動設備上(通過本地網(wǎng)絡)預覽網(wǎng)站,而無需發(fā)布網(wǎng)站。另一個好處是,您可以添加(可選)對PHP的支持,甚至可以使用PHPMyAdmin設置本地mysql數(shù)據(jù)庫服務器。
PHP、MySQL和PHPMyAdmin應單獨安裝。請注意,PHP和MySQL支持目前是實驗性的,我們無法支持這些第三方工具的設置。
現(xiàn)場經(jīng)理
-新功能:添加“固定”頁面。此選項顯示固定頁面的列表,以便您標記當前正在處理的頁面。或者固定您經(jīng)常更新的頁面。
-新功能:添加了“最近修改的”頁面。顯示最近修改的頁面列表。
-新功能:添加了“需要審閱”頁面。顯示由于頁面或母版頁的更改而需要查看一個或多個斷點的響應頁面列表。
-新功能:添加了“查找引用者”工具。這將顯示鏈接到所選頁面的頁面列表。如果您想刪除頁面,但不確定哪些頁面引用了該頁面,這可能會有所幫助。它還可以用于查看哪些頁面將所選頁面用作母版頁。
-改進:當使用拖放來重新排列頁面時,按住CTRL鍵會將拖放的頁面直接插入到其所在頁面的下方(而不是將其設為子頁面)。站點管理器現(xiàn)在將顯示一個插入標記,以指示頁面的插入位置。
自適應網(wǎng)頁設計
-新功能:添加了“需要審閱”功能。使用斷點時,一個視圖中的修改也可能影響其他斷點中的布局。例如,如果添加了一個新對象,則可能需要更改另一個斷點的大小或位置。WYSIWYG Web Builder現(xiàn)在為這些轉折點顯示了一個“需要回顧”圖標,以提醒您這一點。此外,站點管理器還可以顯示需要查看一個或多個斷點的頁面列表。一旦切換斷點,“需要審閱”狀態(tài)將被清除。
HTML語言
-新功能:在“工具”->“選項”->“HTML”中添加了“在圖像中包含寬度和高度屬性以防止累積布局偏移”選項。這指定除了CSS之外,是否在<img>標記中包含寬度和高度屬性(width=“800”height=“600”)。這有助于瀏覽器在加載圖像時在文檔中分配正確的空間量。這可能有助于提高谷歌的燈塔“最佳實踐”得分。
-新功能:在“工具”->“選項”->“HTML”中添加了“在導航對象中包含結構化數(shù)據(jù)以提高SEO排名”選項。指定是否在導航項中包含結構數(shù)據(jù)(schema.org)。這可能有助于搜索引擎更好地理解頁面上菜單的結構。
-改進:許多其他小的HTML改進,以幫助提高谷歌燈塔評分。
形狀分隔符
-新功能:增加了對垂直形狀分隔器的支持。這使得可以在圖層、布局網(wǎng)格等的左側或右側添加分隔符。
-新功能:添加了“偏移”選項。用于將分隔器移動到控制器的中心(50%)。
文本
-新功能:添加了對下劃線樣式的支持:雙下劃線、點劃線、虛線、波浪線
-新功能:增加了設置不同下劃線顏色的功能。
-新特性:為文本對象添加了RTF表支持。現(xiàn)在,您可以直接在文本中插入表格。具有設置單元格背景顏色、邊框顏色和的功能。
可以用鼠標調(diào)整列和行的大小。可以同時為多個單元格設置格式(字體系列、字體大小、顏色等)。
您甚至可以從Word或excel復制/粘貼表格。但請注意,RTF并不支持所有office功能。
您可以通過工具欄、上下文菜單或輸入以下字符插入新表
+----------+-------+并按enter鍵。
TAB鍵
在表格單元格中,Tab鍵轉到下一個單元格,Shift+Tab鍵轉至上一個單元格(如果有)。
如果所選內(nèi)容位于表格的最后一個單元格中,Tab鍵將在最后一行之后插入新行。
Enter鍵
在表格行的末尾,按Enter鍵在當前行之后插入新行。
重要提示:這是Windows的標準功能。
不幸的是,有一些限制,但我們還是決定讓它可用,因為它可能對某些用戶來說是一個有用的功能。
已知問題:
-調(diào)整列的大小可能會重置顏色
-不支持合并和拆分
-邊框顏色有時呈現(xiàn)不正確,但發(fā)布的HTML是正確的。
我們已經(jīng)向Microsoft報告了這些問題,這些是Windows中確認的錯誤。
桌面
-新功能:添加了新的邊框命令,可以快速設置所選單元格的邊框:顏色、寬度、左、右、上、下、無邊框、所有邊框、外部邊框、內(nèi)部邊框等。
圖標
-新功能:增加了使用多色圖標的功能。圖標的每個單獨部分現(xiàn)在可以有不同的顏色。
-新功能:添加了“文本筆劃”選項到鉆孔器樣式,為圖標添加筆劃。
-新功能:添加了對“材質(zhì)圖標”4.0.0的內(nèi)置支持,支持800多個新圖標!
-新功能:增加了對圓形材質(zhì)圖標、輪廓材質(zhì)圖標和銳利材質(zhì)圖標的支持。這些是材質(zhì)圖標的變體。這些附加組件可在“免費附加組件”部分找到:https://www.wysiwygwebbuilder.com/free_extras.html
-新功能:增加了對引導圖標的支持(https://icons.getbootstrap.com/)擁有1300多個圖標。Bootstrap圖標作為免費附加組件提供:https://www.wysiwygwebbuilder.com/free_extras.html
標題
-新功能:在邊框樣式中添加了“text stroke”選項,使用該選項可以為文本添加輪廓(而不是元素周圍的邊框)
-新功能:增加了對“背景剪輯:文本”選項的支持。背景(顏色、圖像、漸變等)被剪裁到前景文本。
提示:使用圖層的背景視頻!
-改進:優(yōu)化了文本陰影的渲染速度。
樣式管理器
-新功能:添加了“文本筆劃”屬性。這使得基本上可以對任何支持樣式的對象(如標準文本和表單元素)使用文本筆劃。
可編輯內(nèi)容
-新功能:在管理概述中添加了“上次修改日期”。若要刪除“上次更新”列,只需將“最近更新”文本字段保留為空。
-新功能:增加了在每個項目中使用多個“可編輯內(nèi)容管理員”對象的能力。每個管理員對象可以有自己的密碼,您可以選擇管理員可以編輯哪些頁面。
注意:如果您沒有選擇任何頁面,那么所有內(nèi)容頁面都將被包括,就像以前版本中的行為一樣。
卡
-新功能:增加了為新卡片項目設置默認字體的功能。字體系列、顏色和大小可以在卡片的樣式屬性中設置。
-新功能:增加了對形狀分隔器的支持。另一種裝飾卡片的好方法!
-新功能:增加了在卡片上添加演講氣泡狀箭頭的功能。Popover->觸發(fā)->語音泡沫。箭頭的大小可以通過“字體大小”屬性控制。
-新功能:在標題項中添加了“顯示關閉按鈕”選項。使用關閉按鈕,用戶可以隱藏卡片。例如,當卡在卡容器的“portlet”模式下使用時。
-新功能:增加了設置文本裝飾的功能:無、下劃線或劃線。
-改進:圖像項的寬度現(xiàn)在也可以按百分比指定。這使得圖像的大小相對于卡片的大小,這可能對響應布局有用。
軟件特色
Web Builder是一個可用于創(chuàng)建完整網(wǎng)站的一體式軟件解決方案。所見即所得(WYSIWYG)意味著頁面的所有元素都將顯示在與設計器中完全相同的位置(固定布局),而不是流體(動態(tài))布局(由傳統(tǒng)html編輯器生成),其中對象的位置取決于其周圍對象的位置和大小。WYSIWYG Web Builder生成HTML(超文本標記語言)、HTML5或XHTML標簽,同時點擊所需功能;你可以在不學習HTML的情況下創(chuàng)建網(wǎng)頁。只需將對象拖放到頁面上,即可將其放置在您想要的“任何位置”,并在完成將其發(fā)布到web服務器時(使用內(nèi)置的發(fā)布工具)。Web Builder使您能夠完全控制網(wǎng)頁的內(nèi)容和布局。Web Builder項目文件可以容納多個網(wǎng)頁,因此您可以輕松地從一個文件中管理所有網(wǎng)頁。
特征:
·拖放HTML對象:文本、線條、圖像、形狀、表單、表格等等!
·HTML或XHTML輸出(包括HTML5!)。
·現(xiàn)場管理。輕松添加、編輯、克隆和構建網(wǎng)頁。
·可自定義菜單、工具欄、鍵盤加速器、可停靠窗口、選項卡、自動隱藏未使用的窗口。
·用于創(chuàng)建表單的表單布局對象,包括動作、隱藏字段等。
·最先進的表單驗證:使用信息氣球代替消息框,實時驗證(無需先提交數(shù)據(jù))
·支持表單字段:編輯框、文本區(qū)、復選框、單選按鈕、組合框和按鈕。
·(PHP)表單的Captcha對象。
·富文本支持:文本對象可以包含不同的字體、顏色、鏈接和大小。
·形狀對象(矩形、圓形矩形、橢圓形、菱形、六邊形、八角形、平行四邊形、三角形、梯形、箭頭、旗幟、花朵、心形、標志、星星和談話氣泡)。
·JAVA、Flash、Windows Media player、YouTube和其他插件支持。
·內(nèi)置橫幅創(chuàng)建者。
·滾動圖像。
·樂蒂動畫
·具有內(nèi)置燈箱效果的圖片庫對象。
·準備好使用JavaScripts了。
·導航欄、菜單欄、文本菜單、幻燈片菜單等。
·地圖等的圖像熱點。
·項目符號列表(圓形、圓盤、方形、數(shù)字、字母、羅馬和自定義圖像)。
·帶有許多過渡動畫的幻燈片放映。
·導入現(xiàn)有HTML頁面。
·樣式管理器,用于更新多個對象的樣式的中心位置。包括對文本對象(H1、H2、H3等)的標題樣式支持。
·內(nèi)置Google字體支持。
·使用級聯(lián)樣式表自定義超鏈接顏色/格式。
·使用Web Builder Component Developers Kit(CDK)支持第三方加載項(擴展)。
·擴展管理器!現(xiàn)在,您可以從軟件中下載、安裝、更新和卸載擴展!
·模板支持。
·一次發(fā)布整個網(wǎng)站、單個頁面或一組頁面(到本地驅(qū)動器或web服務器)。
·嵌入頁/母版頁。這允許您重用其他頁面中的對象。
·元標記。
·對齊功能。
·自定義HTML對象以插入自己的HTML或JavaScript,并能夠為每個對象添加自定義HTML(標記前、標記內(nèi)、標記后)。
·高級布局可能性的圖層對象
·查找/替換文本對象
·表單組件的驗證工具:EditBox、Combobox和TextArea
·形狀和圖像的旋轉
·菜單欄現(xiàn)在支持背景圖像、透明度和滑動/淡入效果。
·表格單元格背景圖像重復屬性,允許您將圖像放在單元格內(nèi)而不平鋪。
·用于快速操作對象的“快捷特性”窗口。
·分組/取消分組對象的能力
·內(nèi)置FTP客戶端,用于管理您的在線文件(FTP、SFTP和FTPS)。通過發(fā)布設置中的“瀏覽”按鈕,您可以訪問已發(fā)布的文件。
·圖像工具:對比度、亮度、翻轉、旋轉、裁剪、反射、模板和重新采樣。
·圖像效果:灰度、負片、深褐色、模糊、柔和、銳化、擠壓/打孔/旋轉、噪聲、浮雕等!
·繪圖工具:直線、直線+箭頭、可劃線、多邊形、曲線和閉合曲線。
·ClipArt和TextArt對象
·漸變樣式管理器,用于添加/編輯和刪除全局(多色)漸變效果。
·照片庫邊框樣式/相框和內(nèi)置支持lightbox幻燈片:slimbox、prettyphoto、fancybox
·圖像、形狀和表單控件有一個新的事件屬性頁,可以輕松地向?qū)ο笫录砑硬僮鳎?
·現(xiàn)在,您可以添加多個預覽瀏覽器,并使用預覽下拉菜單調(diào)用它們。
·PayPal電子商務工具。PayPal電子商務工具是將電子商務添加到您的網(wǎng)站的最快、最簡單的方法!
·與Ecwid、SnipCart、Stripe、Snip Cart、WebMoney、Gumroad、Paddle和Vibracart Pro的電子商務集成。
·頁面權重工具,用于確定頁面的估計大小和下載時間。
·對鏈接的彈出窗口支持(可選位置、大小、工具欄、狀態(tài)欄、滾動條等)
·智能鏈接;鏈接到下一頁、上一頁、父頁或子頁。還添加了關閉、重新加載或打印頁面選項。
·Sitemap和robots.txt生成器。
·帶有播客選項的RSS Feed對象。
·帶有內(nèi)置RSS源選項的博客。
·SiteTree對象,顯示網(wǎng)站的概述(SiteMap)。
·登錄工具/頁面密碼保護。
·表單向?qū)В瑒?chuàng)建表單從未如此簡單!包括基于模板創(chuàng)建新表單的選項。
·內(nèi)置對jQuery UI的支持:Accordion、Tab、Dialog、Datepicker、AutoComplete、Themeable Button、Slider、Progressbar、,
·站點搜索,輕松將站點搜索功能添加到您的網(wǎng)站。
·News Feed Ticker對象。在您的網(wǎng)站上顯示RSS源(本地或其他網(wǎng)站)、Twitter消息、Flickr圖像或其他新聞源。
·滾動文本,鼠標懸停時在圖像上顯示文本橫幅。包括炫酷的幻燈片和漸變效果。
·支持多種視頻格式的Flash電影播放器。
·曲線文本,沿(用戶定義的)曲線繪制文本。
·主題管理器,直接從軟件中為jQuery小部件和其他元素創(chuàng)建主題。
·所見即所得Web Builder有一個基本的內(nèi)置內(nèi)容管理系統(tǒng),可以進行在線內(nèi)容編輯!
·旋轉木馬對象。
·CSS3動畫和過渡,包括支持2D和3D變換。
·全局替換,可用于快速更改頁面或整個網(wǎng)站上所有對象(或所選內(nèi)容)的顏色、字體、url或文件名。
·jQuery工具提示。可自定義、可主題化的工具提示,替換本機工具提示。
·計時器對象。Timer對象可以根據(jù)計時器事件觸發(fā)操作
·基于CSS3媒體查詢的響應式Web設計。為同一頁面創(chuàng)建不同的布局變體(針對不同的屏幕寬度進行了優(yōu)化),輸出為單個HTML頁面。
·布局網(wǎng)格可用于創(chuàng)建靈活的多列布局,自動適應屏幕大小。
·Flex Grid是一種基于新的CSS Grid Layout創(chuàng)建靈活布局的新方法。
·SEO幫助幫助您使您的網(wǎng)頁更適合搜索引擎。
使用說明
1、將WYSIWYG Web Builder 17安裝到電腦,點擊next

2、軟件安裝結束將補丁WebBuilder.exe復制到軟件安裝地址替換,地址是C:Program FilesWYSIWYG Web Builder 17,替換完畢就可以破解軟件

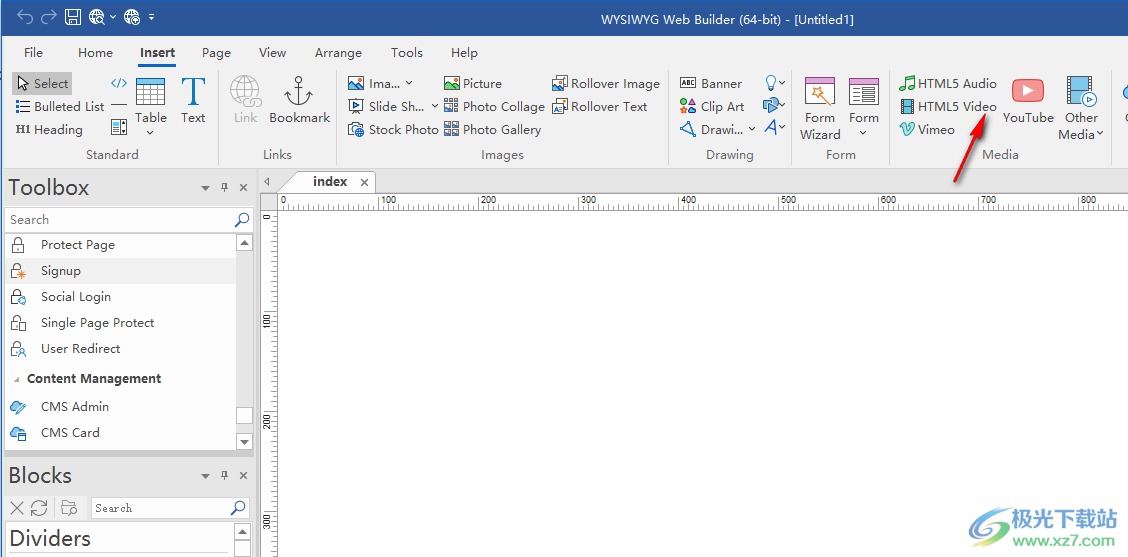
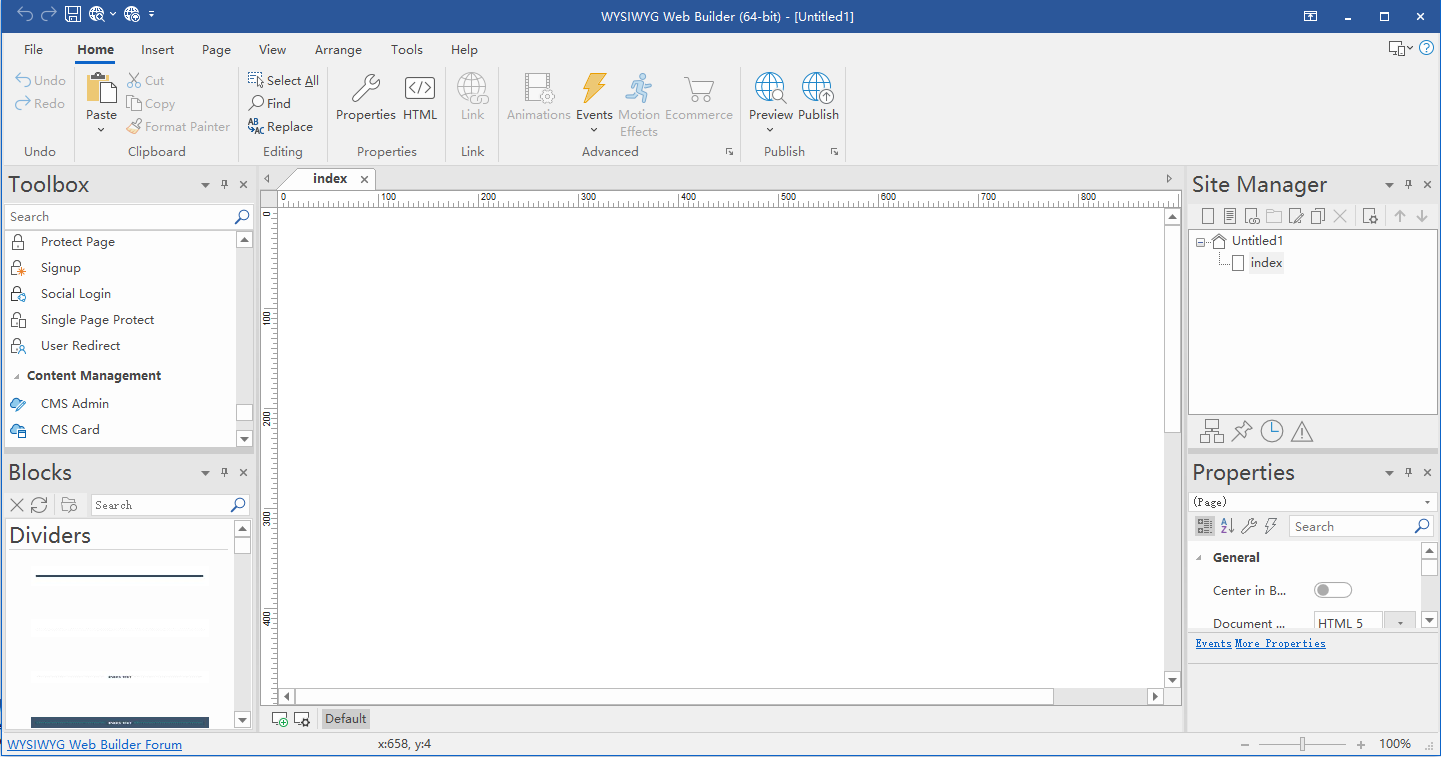
3、啟動軟件就可以創(chuàng)建新的設計項目,軟件都是英文,如果會英文就可以正常操作軟件

4、可以點擊幫助按鈕查看官方的教程內(nèi)容,由于小編不會英文所以就不多介紹了

5、菜單界面顯示非常多的設計功能,支持HTML5音頻,這是指向類型設置為HTML音頻的Media Player對象的快捷方式。

6、備份管理器

每次保存項目時,軟件都會自動創(chuàng)建項目以前版本的備份。
可以在“工具”->“選項”->“備份”中配置備份行為
備份管理器可用于輕松恢復和刪除自動創(chuàng)建的備份。備份管理器將顯示備份的時間和日期以及文件名
備份的文件將具有如下文件名:myproject_01.wbs、myproject_02.wbs、myproject_03.wbs。編號最高的文件始終是最新的備份。
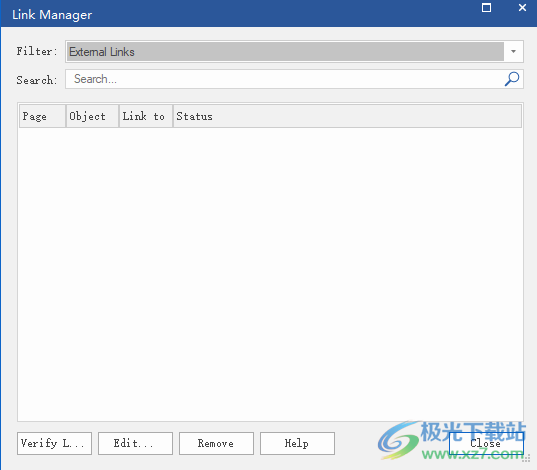
7、鏈接管理器

此選項掃描文檔中的鏈接,并將其顯示在列表中。
您可以選擇編輯它們或按“驗證”按鈕驗證它們的當前狀態(tài)。
可能的狀態(tài):
·未驗證
尚未驗證
·已驗證的URL
URL有效
·未找到URL
URL無效(或當前無法訪問)
當你想驗證你的所有鏈接時,這個工具會很方便,所以你不必逐個驗證它們。
搜索
這使得過濾鏈接成為可能,當您有一長串鏈接時,更容易找到URL。
也可以根據(jù)頁面名稱過濾鏈接。
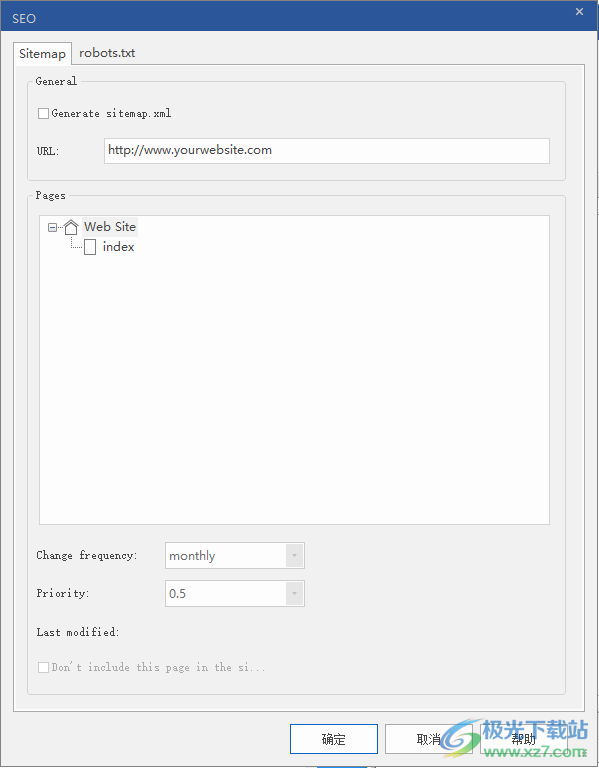
8、站點地圖

網(wǎng)站地圖工具創(chuàng)建一個XML網(wǎng)站地圖,可以提交給谷歌和其他搜索引擎,以幫助他們更好地抓取你的網(wǎng)站。
Sitemap是一個列出站點URL的XML文件。它允許網(wǎng)站管理員包含關于每個URL的附加信息:它上次更新的時間、更改的頻率以及它相對于網(wǎng)站中其他URL的重要性。這使得搜索引擎能夠更智能地抓取網(wǎng)站。
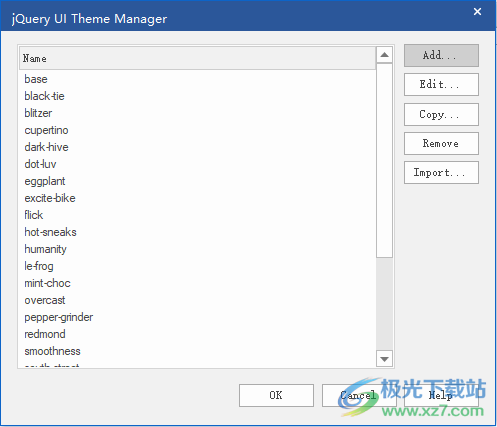
9、主題管理器

主題管理器引入了另一種創(chuàng)建jQuery UI主題的方法,這些主題由Accordion、Tabs和許多其他基于jQuery的小部件等對象使用。
通常,您可以通過http://jqueryui.com/themeroller/,但現(xiàn)在您也可以直接在所見即所得Web Builder中創(chuàng)建很棒的主題!主題管理器使用所見即所得Web Builder強大的“形狀引擎”來生成高質(zhì)量的主題。
注意:
·主題管理器不會直接編輯硬盤上存儲的主題滾輪主題。相反,它使用自己的數(shù)據(jù)庫(themes.dat)來存儲您的個人主題數(shù)據(jù)。保存配置文件時,主題管理器將生成必要的主題文件(CSS和圖像)。
這意味著主題管理器中列出的主題不一定代表硬盤上存儲的主題。
·如果您使用與標準主題相同的名稱保存主題(如“cupertino”或“smooth”),則軟件將使用自定義主題,盡管原始主題不會被覆蓋或刪除(因為它在另一個文件夾中)。這意味著,如果刪除自定義主題,則原始版本仍將存在。原始主題位于C:Program FilesWYSIWYG Web Builder 17themeroller
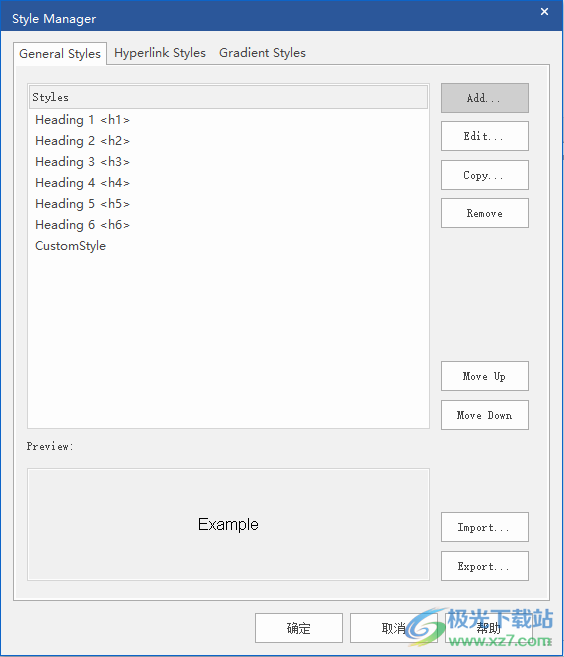
10、樣式管理器

樣式管理器是為整個網(wǎng)站添加、編輯或刪除樣式定義的中心位置。
更新特定樣式將影響使用該樣式的所有對象。例如,您可以在一次操作中更新網(wǎng)站的所有字體。
有六種標準標題樣式(H1、H2、H3、H4、H5、H6),通常僅用于文本標題。
其他樣式可以用于支持它們的所有其他對象。像表單元素和表格。
添加新樣式時,樣式的所有屬性都為空(=默認值)。不必為所有屬性指定值。
還可以定義自定義樣式屬性。您可能已經(jīng)注意到,我們對標題樣式(CustomStyle是display:inline;)執(zhí)行了此操作,以確保它在所有瀏覽器中顯示正確。
導入
此選項可以從外部樣式表(CSS)導入樣式。未導入媒體查詢!
導出
此選項允許將樣式導出到外部樣式表(CSS)。這對于將樣式導出/導入到其他項目很有用。
更新日志
卡片容器
-新功能:增加了設置卡片組列間距的能力。這將容器中所有卡的邊距設置為指定值。要手動控制每張卡的邊距,請將此值設置為“0”
-新功能:添加“網(wǎng)格”模式。允許您使用卡片輕松創(chuàng)建網(wǎng)格(列/行)
-新功能:添加了“portlet”模式。在portlet模式下,網(wǎng)站的訪問者可以通過拖放重新排列卡片。此外,卡片可以隱藏或展開/折疊。Portlet的狀態(tài)將被保存,以供用戶下次訪問網(wǎng)站時使用(通過網(wǎng)絡存儲)。拖放“占位符”的顏色是可配置的。內(nèi)置函數(shù)resetPortletsState()可用于重置portlet的狀態(tài)(通過事件)。
-新功能:增加了“等高卡”選項。這指定同一行中的所有卡是否應具有相同的高度。如果禁用此選項,則具有不同內(nèi)容的卡片可能具有不同的高度。
圖層、布局網(wǎng)格、柔性容器
-新功能:增加了對“通用視差”的支持。這可以用作標準視差的替代。此選項也適用于移動設備。
-新功能:增加了選擇本地文件作為視頻背景的功能。此外,如果您選擇背景圖像,則該圖像將用作“海報”圖像。
布局網(wǎng)格
-新功能:為列添加了“固定寬度”屬性。這使得可以為一個或多個柵格列指定固定寬度。此屬性是響應性的,因此它在斷點中可以不同。
對話框/模式層
-新功能:增加了為對話框標題設置標題標簽的功能(僅適用于Bootstrap)。以前,title標簽固定為
,但現(xiàn)在您可以自己控制。這可能有助于優(yōu)化wes網(wǎng)站的標題和/或提高光速分數(shù)。
Accordion
-新功能:增加了為面板標題設置標題標簽的功能。
柔性網(wǎng)格
-新功能:添加了一種使用鼠標定義網(wǎng)格區(qū)域的便捷方法。步驟1:清除網(wǎng)格(通過模板)。第二步:單擊范圍的第一個單元格并按住鼠標鍵。步驟3:將鼠標光標移動到最后一個單元格,然后釋放鼠標按鈕。將自動創(chuàng)建新范圍。重復這些步驟以添加更多區(qū)域。
動畫和過渡
-新功能:添加了對“剪輯路徑”屬性的支持。這是一個強大的屬性,允許您創(chuàng)建基于形狀的動畫。
-新功能:使用剪輯路徑屬性添加了15個新動畫。可以通過動畫管理器編輯動畫。
谷歌字體
-新功能:增加了為谷歌字體指定附加參數(shù)的功能。示例:&display=swap
-新功能:在加載項目時檢查丟失的谷歌字體。這將掃描項目中缺少的字體,并提示自動安裝缺少的字體。
-新功能:新增96個谷歌字體。
-刪除:“使用谷歌字體進行非網(wǎng)絡安全字體”。改用谷歌字體管理器。
形狀
-新功能:添加了調(diào)整形狀文本對齊的功能。
-新功能:為“流程圖連接器”形狀添加了實驗性的“內(nèi)部形狀”文本。基本上,該形狀與標準橢圓形狀完全相同。但是,文本將在常規(guī)矩形框內(nèi)的圓圈后換行。
-改進:文本布局CSS現(xiàn)在總是使用百分比和flexbox,以獲得更好的響應行為。
下載地址
- Pc版
wysiwyg web builder(網(wǎng)頁設計軟件) v19.4.4
本類排名
本類推薦
裝機必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會聲會影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動
- 驅(qū)動精靈
- 驅(qū)動人生
- 網(wǎng)卡驅(qū)動
- 打印機驅(qū)動





























網(wǎng)友評論