
CoffeeCup Site Designer(可視化網(wǎng)頁制作軟件)
v4.0.3295 官方版- 軟件大小:200 MB
- 軟件語言:英文
- 更新時(shí)間:2023-08-25
- 軟件類型:國外軟件 / 主頁制作
- 運(yùn)行環(huán)境:WinXP, Win7, Win8, Win10, WinAll
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁:https://www.coffeecup.com/
- 軟件等級 :
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
CoffeeCup Site
Designer提供網(wǎng)頁設(shè)計(jì)功能,可以通過這款軟件幫助用戶制作網(wǎng)頁,設(shè)計(jì)網(wǎng)站,軟件提供非常多的設(shè)計(jì)功能,可以在軟件選擇一個(gè)官方的模板執(zhí)行設(shè)計(jì),設(shè)計(jì)界面提供布局元素、容器元素、HTML元素、文本元素、使用鏈接、圖像元素、媒體元素、按鈕元素、圖標(biāo)元素、表單元素,點(diǎn)擊網(wǎng)頁需要的一種元素就可以開始設(shè)計(jì)內(nèi)容,每種元素的屬性都是可以自己設(shè)置細(xì)節(jié)參數(shù)的,還可以加載官方的元件庫資源使用,為用戶設(shè)計(jì)web項(xiàng)目提供更多功能!
 網(wǎng)頁制作軟件)">
網(wǎng)頁制作軟件)">軟件功能
組件
忘記重復(fù)的設(shè)計(jì)工作,使用組件庫加快生產(chǎn)時(shí)間。在其他項(xiàng)目中保存和重用項(xiàng)。
符號(hào)
將導(dǎo)航欄、頁腳、注冊表格等變成符號(hào),只需一次編輯即可在整個(gè)網(wǎng)站上更改。
元素
用HTML5提供的一切填充空白畫布。拖動(dòng)原始元素,并根據(jù)需要設(shè)置它們的樣式。
檢查員
檢查器會(huì)為您提供頁面內(nèi)容的詳細(xì)概述。搜索術(shù)語以深入到元素級別,并查看CSS標(biāo)記。
自定義代碼
在頁面上或頁面的任何位置使用javascript和CSS樣式表。享受我們的代碼編輯器對話框全屏。
CSS網(wǎng)格
通過調(diào)整列和行以及跨越元素來創(chuàng)建無縫布局,使您的設(shè)計(jì)栩栩如生。要么站在那里,要么站在廣場上。
Flexbox
只需輕按按鈕即可對齊、堆疊或重新排列元素。這是一個(gè)非凡的工具,應(yīng)該成為任何響應(yīng)式設(shè)計(jì)工具包的一部分。
自定義斷點(diǎn)
享受在任何像素寬度自定義斷點(diǎn)的自由。讓您的內(nèi)容決定需要它們的位置,并完全控制任何屏幕設(shè)備。
設(shè)備視圖
輕松預(yù)覽各種現(xiàn)代設(shè)備。您可以將任何屏幕大小添加到設(shè)備列表中。您還可以在任何瀏覽器上快速預(yù)覽。
后備能力
設(shè)計(jì)最廣泛的瀏覽器支持(包括grandpa IE),并為支持最新和最棒的CSS屬性的瀏覽器進(jìn)行增強(qiáng)。
后備能力
設(shè)計(jì)最廣泛的瀏覽器支持(包括grandpa IE),并為支持最新和最棒的CSS屬性的瀏覽器進(jìn)行增強(qiáng)。
排版
訪問完整的谷歌字體庫。編輯排版參數(shù),如線條高度、緊排、跟蹤、權(quán)重等等。
CSS過濾器和混合模式
跳過照片編輯工具,直接在頁面畫布上工作。應(yīng)用獨(dú)特的混合模式和效果,如疊加、柔光或倍增,以創(chuàng)建自己的品牌標(biāo)識(shí)。
顏色
使用選擇器或控制盤選擇任何顏色,創(chuàng)建調(diào)色板,并在項(xiàng)目中共享它們。
出版
把你的網(wǎng)站放到網(wǎng)上從來沒有這么容易過。發(fā)布到世界級的托管堆棧,該堆棧可以處理您向其拋出的任何流量,并始終通過HTTPS連接進(jìn)行安全保護(hù)。
導(dǎo)出清除代碼
導(dǎo)出干凈、語義和W3C兼容的代碼。只需單擊一下,即可從硬盤中獲取HTML和CSS、JavaScript、圖像和其他資產(chǎn)。
提升您的SEO
為SEO或插件添加元數(shù)據(jù)和其他頁眉(或頁腳)代碼。還可以激活結(jié)構(gòu)化數(shù)據(jù)工作流,為谷歌和其他搜索引擎標(biāo)記您的內(nèi)容。
在CodePen中查看
熟練的用戶會(huì)喜歡將元素的標(biāo)記導(dǎo)出到CodePen的功能。通過這種方式,您可以在CMS或其他地方使用它,而無需進(jìn)行完整的導(dǎo)出。
軟件特色
CSS框架
從Bootstrap、Materialize、Foundation或Vanila CSS框架開始。
模板
害怕一塊空白的畫布?選擇一個(gè)專業(yè)模板,快速入門。
內(nèi)容元素
將容器、圖像、視頻、按鈕、圖標(biāo)等元素拖放到畫布上。
資源庫
組織項(xiàng)目資源庫中的圖像、文檔和其他資源。
使用功能強(qiáng)大的文本編輯器在畫布上鍵入、粘貼或編輯文本。
HTML元素
代碼鑒賞家可以通過使用HTML元素注入HTML腳本來達(dá)到瘋狂的目的。
CSS的全部功能
填充、邊距、浮動(dòng)、顯示、位置、溢出、邊框(半徑)、背景(圖像)、寬度(最小,最大)、高度(最小,最高)、縮放、平移、旋轉(zhuǎn)、傾斜、不透明度、長方體陰影、過渡等等。
交互
設(shè)計(jì)用于與懸停、活動(dòng)和按下狀態(tài)控件進(jìn)行交互。創(chuàng)建強(qiáng)大的3D效果,使網(wǎng)站內(nèi)容變得生動(dòng)起來。
使用方法
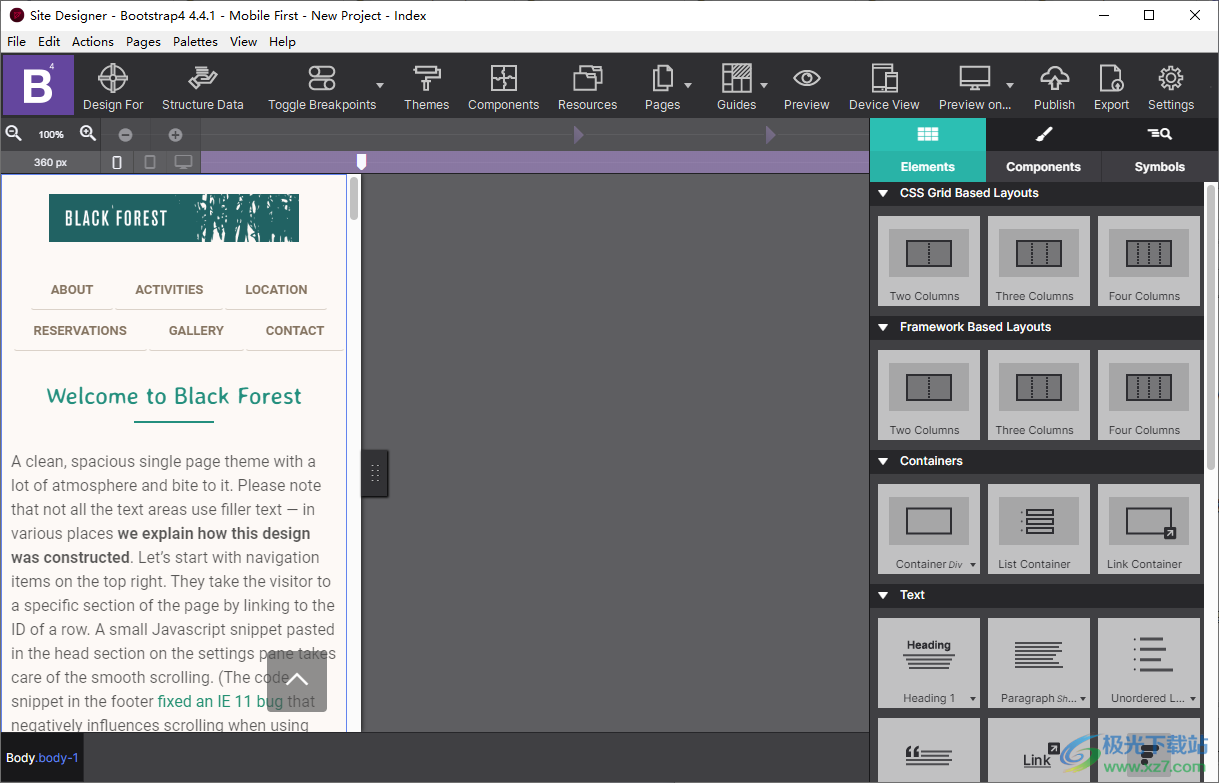
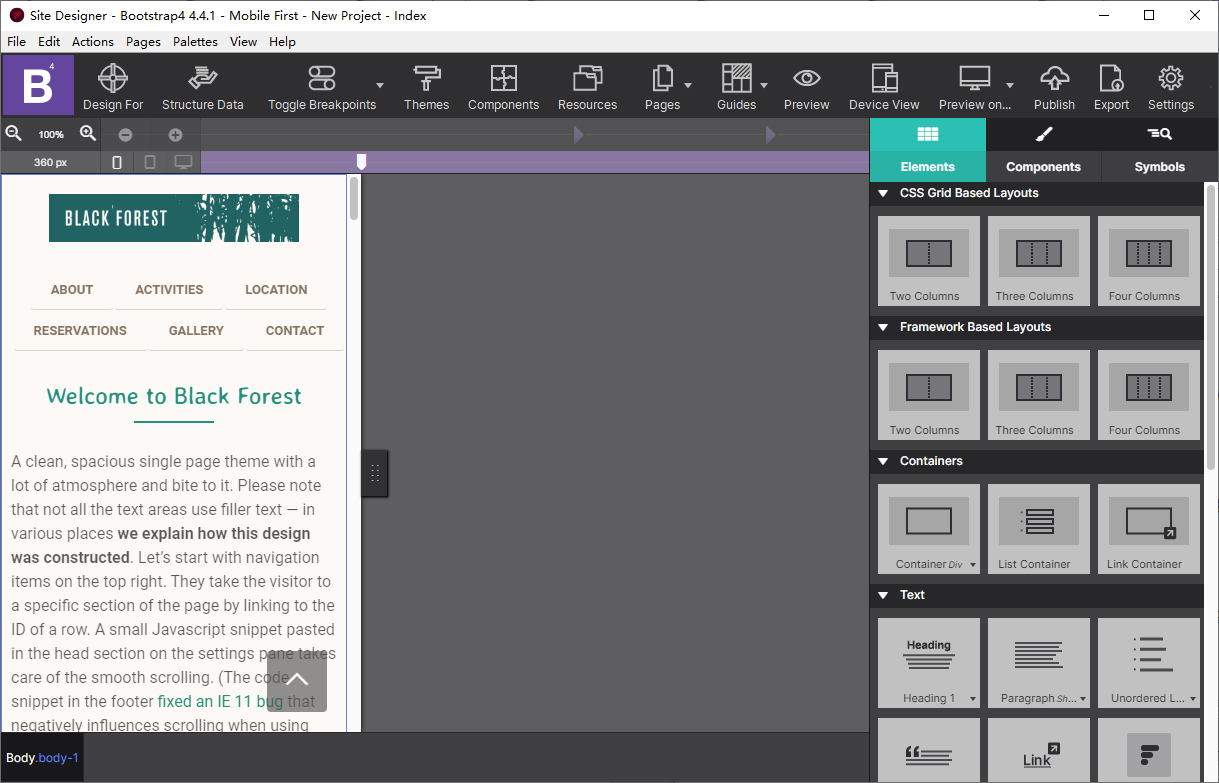
你的畫布
在本章中,您將學(xué)習(xí)如何選擇和瀏覽元素。不僅如此,還可以了解它們?nèi)绾卧谒性O(shè)備上以不同的寬度顯示。了解如何使用強(qiáng)大的視口滑塊和斷點(diǎn)欄更改不同屏幕尺寸的頁面樣式和布局。
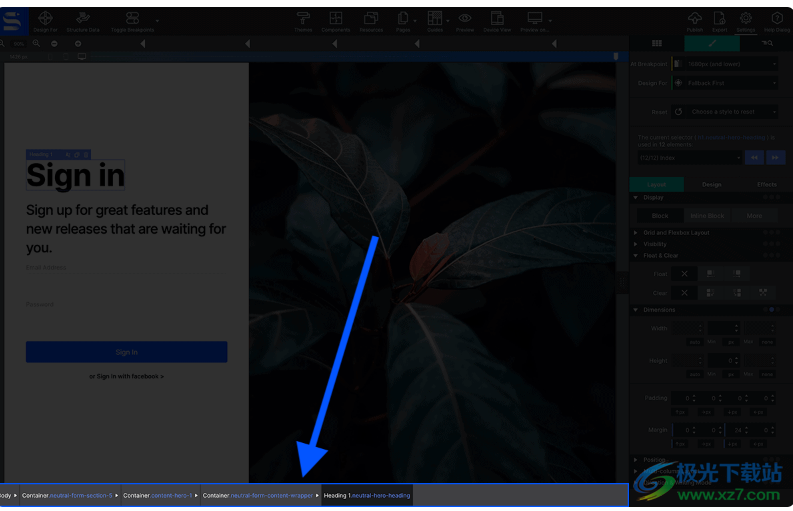
要選擇要設(shè)置樣式或位置的元素,您只需在畫布上單擊它們即可。您將在它們周圍看到一條細(xì)線,表明您已被選中。沿著底部欄,您將看到所選元素如何變化,并且您可以單擊該欄的該節(jié)點(diǎn)轉(zhuǎn)到其任何父元素。
視口寬度滑塊和斷點(diǎn)控件用于預(yù)覽和管理不同屏幕尺寸的頁面。
內(nèi)置寬度滑塊有助于測試所有可能的屏幕寬度下內(nèi)容的布局、設(shè)計(jì)和可用性。頁面元素根據(jù)顯示它的可用空間按比例增大和縮小。然而,在某些時(shí)候,需要更改布局或設(shè)計(jì),以防止元素和內(nèi)容變得太小或無法使用。
這就是斷點(diǎn)的用武之地。每當(dāng)您覺得某個(gè)屏幕尺寸需要更改樣式或布局時(shí),請?zhí)砑訑帱c(diǎn),然后根據(jù)需要自定義設(shè)計(jì)。您的查看者使用的瀏覽器將看到這些斷點(diǎn),并向查看者顯示適當(dāng)?shù)脑O(shè)計(jì)版本。
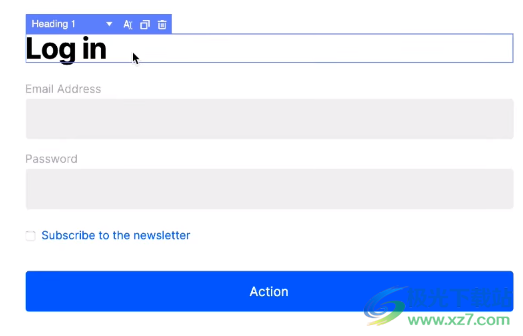
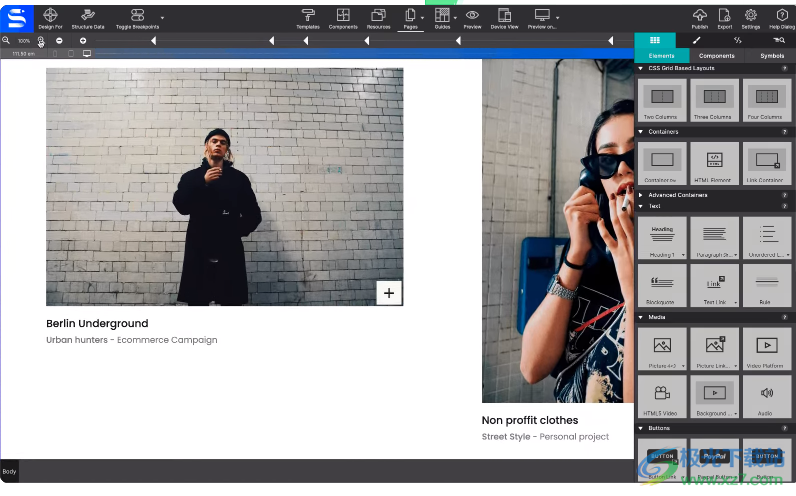
選擇元素
選擇元素就像單擊它們一樣簡單。您會(huì)在它們周圍看到一條細(xì)線,讓您知道它已被選中。一旦選擇,您就可以對其進(jìn)行更改。您可以啟動(dòng)文本編輯器來更改文本,轉(zhuǎn)到“樣式”窗格來更改背景顏色,或者將圖片替換為您想要顯示的新圖片。

指示器懸停欄
當(dāng)您將鼠標(biāo)懸停在某個(gè)元素上時(shí),您會(huì)在其頂部看到一個(gè)小條。此菜單允許您訪問元素上的快速操作。
左側(cè)部分是一個(gè)下拉列表,將顯示該元素的父元素。當(dāng)您需要選擇其中一個(gè)容器但通過常規(guī)單擊沒有間隙時(shí),這非常方便。

在此欄的右側(cè),您可以找到該元素的快速操作。您可以復(fù)制該元素或?qū)⑵鋭h除。此外,根據(jù)元素,您將能夠替換圖像、編輯文本甚至修改網(wǎng)格配置
元素導(dǎo)航器
在畫布的底部,您可以找到元素導(dǎo)航。當(dāng)您需要在同一層次結(jié)構(gòu)中的元素之間快速移動(dòng)時(shí),這可以幫助您。您可以在父元素和子元素之間前后移動(dòng)

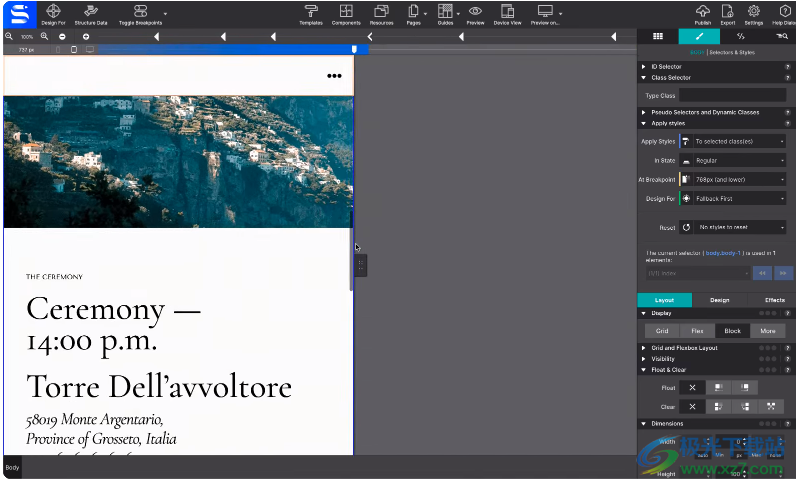
視口滑塊
在需要時(shí)進(jìn)行布局和設(shè)計(jì)更改的能力是任何響應(yīng)式設(shè)計(jì)的關(guān)鍵。在較寬的屏幕上,內(nèi)容可能需要彼此相鄰放置,而不是堆疊在一起。可能需要增加字體大小,并將小圖像替換為大圖像。寬度滑塊可用于以任何可能的寬度查看網(wǎng)站,并幫助您確定任何此類更改是否會(huì)改善設(shè)計(jì)的用戶體驗(yàn)。

只需抓住畫布中間的側(cè)手柄,向左或向右移動(dòng)滑塊,即可看到視口和畫布的變化。您還可以單擊手柄并使用鍵盤箭頭鍵將其向左或向右移動(dòng)一個(gè)像素。
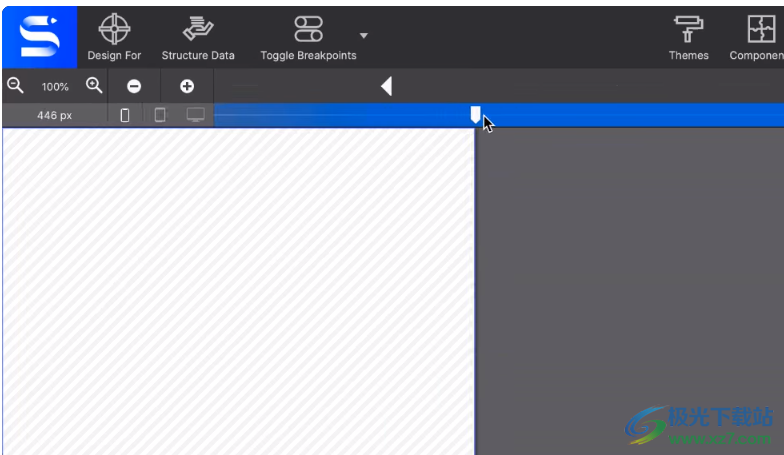
當(dāng)前視口寬度(滑塊手柄的位置)在縮放工具下方可見。您還可以切換視口測量。單擊當(dāng)前斷點(diǎn)測量指示器可在 PX 和 EM 之間切換。
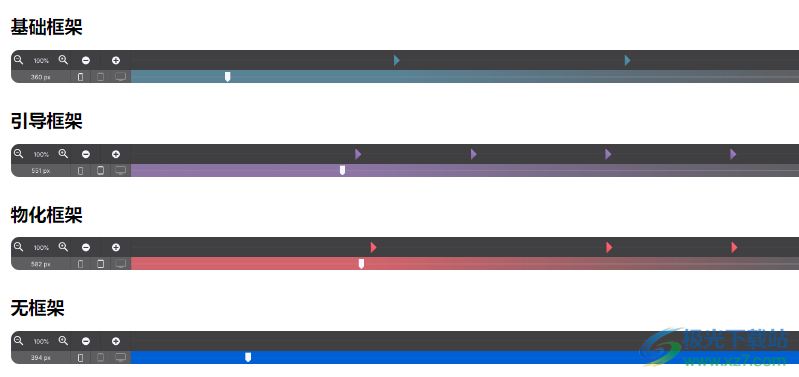
斷點(diǎn)
斷點(diǎn)是響應(yīng)式網(wǎng)頁設(shè)計(jì)的秘密武器。它們是布局或風(fēng)格發(fā)生變化的地方。它們由滑塊上方的小點(diǎn)或“點(diǎn)”表示。根據(jù)所使用的框架,默認(rèn)斷點(diǎn)的顏色為粉色、紫色或藍(lán)色。粉色代表 Materialise,紫色代表 Bootstrap,藍(lán)色代表 Foundation。然而,白點(diǎn)是一個(gè)自定義斷點(diǎn),是您在認(rèn)為合適的地方注入的額外斷點(diǎn)。

多年來,桌面顯示器已經(jīng)發(fā)展了很多,并提供了大量的空間,允許使用大字體和圖像進(jìn)行廣泛的多內(nèi)容布局。然而,為了使內(nèi)容在手機(jī)和平板電腦等窄屏幕上可讀和可用,需要更小但更高的內(nèi)容結(jié)構(gòu)。通過斷點(diǎn),相同的內(nèi)容可以在整個(gè)設(shè)備尺寸和屏幕寬度范圍內(nèi)以最佳形式呈現(xiàn)。
在每個(gè)斷點(diǎn)之后,會(huì)傳遞一組特定的樣式規(guī)則,因此站點(diǎn)似乎會(huì)“響應(yīng)”顯示設(shè)備的大小。布局、寬度、字體大小和其他設(shè)計(jì)元素在需要時(shí)進(jìn)行修改,以保持內(nèi)容的焦點(diǎn)和令人愉快的消費(fèi)。這感覺確實(shí)是動(dòng)態(tài)的,這就是為什么我們開始將這些斷點(diǎn)引起的變化稱為“響應(yīng)操作”。

當(dāng)點(diǎn)從實(shí)心三角形變成胡蘿卜圖標(biāo)時(shí),斷點(diǎn)處于活動(dòng)狀態(tài)。斷點(diǎn)指向工作流程的方向。例如,如果它指向右側(cè),您的樣式和布局更改將應(yīng)用于該特定尺寸及更高尺寸。當(dāng)滑塊放置在斷點(diǎn)右側(cè)時(shí),斷點(diǎn)將變?yōu)榛顒?dòng)狀態(tài),直到到達(dá)下一個(gè)斷點(diǎn)。

可以通過單擊斷點(diǎn)欄或左側(cè)的加號(hào)圖標(biāo)來添加自定義斷點(diǎn)。可以通過選擇一個(gè)(單擊它)并點(diǎn)擊減號(hào)圖標(biāo)來刪除它們。選擇后,還可以使用鍵盤箭頭鍵左右移動(dòng)它們。請注意,默認(rèn)的 Foundation、Bootstrap 和 Materialise 斷點(diǎn)無法移動(dòng)或刪除。
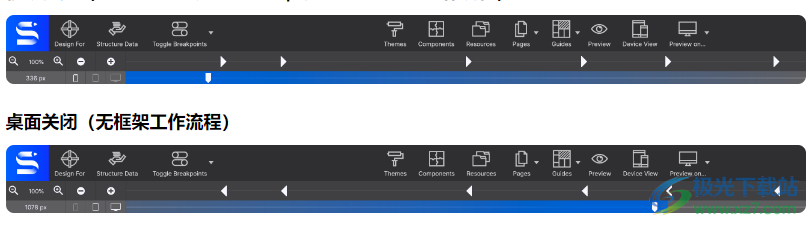
移動(dòng)優(yōu)先與桌面優(yōu)先
配置元素默認(rèn)值的工作流程基于您選擇的框架。
Foundation、Bootstrap 和 Materialise 都使用移動(dòng)優(yōu)先工作流程。這意味著您將首先針對小屏幕進(jìn)行設(shè)計(jì) - 設(shè)置默認(rèn)樣式(例如排版)并為移動(dòng)尺寸配置默認(rèn)圖像資源 - 然后針對較大屏幕進(jìn)行樣式和布局調(diào)整。當(dāng)使用移動(dòng)優(yōu)先時(shí),請確保滑塊位于最小斷點(diǎn)的左側(cè)。僅當(dāng)查看者的屏幕達(dá)到該特定尺寸或更大時(shí),才會(huì)顯示對斷點(diǎn)右側(cè)所做的更改。
移動(dòng)優(yōu)先(Foundation、Bootstrap 和 Materialise 工作流程)

提示:您可以使用“切換斷點(diǎn)”工具欄圖標(biāo)來禁用斷點(diǎn)。這將允許您在任何位置使用滑塊配置樣式。
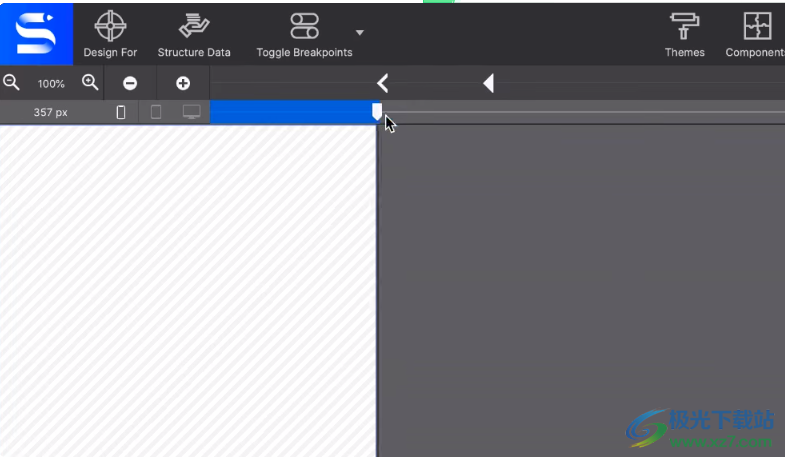
如果您使用無框架選項(xiàng),則可以桌面向下工作。這意味著您的滑塊將位于應(yīng)用全局樣式的最大斷點(diǎn)的右側(cè)。然后,您可以通過將滑塊移動(dòng)到斷點(diǎn)的左側(cè)來調(diào)整桌面。
滑塊將變成一個(gè)大于符號(hào),指示您正在設(shè)計(jì)哪個(gè)斷點(diǎn)區(qū)域。斷點(diǎn)本身是用箭頭形狀定義的,指導(dǎo)移動(dòng)優(yōu)先或桌面向下的工作流程。
斷點(diǎn)處的設(shè)計(jì)變更
布局變化是響應(yīng)式設(shè)計(jì)最出名的。他們在需要的地方創(chuàng)造空間,或者在有足夠的空間時(shí)填補(bǔ)空白。經(jīng)常對標(biāo)題的字體大小進(jìn)行微小的更改,以防止它們以較小的寬度換行。這種換行可能會(huì)對整體布局產(chǎn)生很大影響,但這在應(yīng)用程序中很容易解決。只需在換行發(fā)生和布局中斷之前添加一個(gè)斷點(diǎn),然后調(diào)整字體大小即可。現(xiàn)在繼續(xù)滑動(dòng),您將看到,通過更改,布局將在很長一段時(shí)間內(nèi)繼續(xù)看起來不錯(cuò)。
可以指定幾乎無限數(shù)量的響應(yīng)操作,范圍從對圖像大小、邊距和字體大小的微小調(diào)整,到主要布局更改。這些主要的布局修改是響應(yīng)式網(wǎng)頁設(shè)計(jì)最出名的。頁面元素的移動(dòng)、堆疊和交換等響應(yīng)式操作使網(wǎng)站真正實(shí)現(xiàn)了與設(shè)備無關(guān)。

視口寬度滑塊
寬度滑塊可用于在任何可能的視口寬度下查看設(shè)計(jì),并且有助于創(chuàng)建在任何屏幕和設(shè)備上看起來都不錯(cuò)的網(wǎng)站。

編輯設(shè)計(jì)
調(diào)整設(shè)計(jì)。小指示器可以讓您了解您的設(shè)計(jì)將在什么尺寸的設(shè)備上看到。更改布局結(jié)構(gòu)、文本大小、使按鈕更大或更小等等!

縮放工具
縮放工具(+/- 放大鏡)位于斷點(diǎn)按鈕的左側(cè)。縮小有助于從小型計(jì)算機(jī)(例如筆記本電腦)進(jìn)行大屏幕設(shè)計(jì),并顯示斷點(diǎn),否則這些斷點(diǎn)可能隱藏在窗格后面甚至屏幕外

縮小時(shí),您可以通過垂直查看更多畫布來預(yù)覽您的設(shè)計(jì)。單擊“預(yù)覽”在畫布上預(yù)覽并測試交互功能
設(shè)備圖標(biāo)

位于添加/刪除斷點(diǎn)按鈕下方的三個(gè)設(shè)備圖標(biāo)將變得更亮,以指示您當(dāng)前正在設(shè)計(jì)的常見尺寸設(shè)備。

由于桌面顯示器、平板電腦和手機(jī)都有多種尺寸;這僅供參考。沒有特定的手機(jī)或平板電腦寬度,也不可能“為手機(jī)設(shè)計(jì)”。
相反,響應(yīng)式設(shè)計(jì)必須看起來不錯(cuò),并且在每個(gè)寬度上都表現(xiàn)良好 - 圖標(biāo)只是指示可以使用什么類型的設(shè)備來查看滑塊當(dāng)前位置的網(wǎng)站。
圖像元素
添加Picture 元素時(shí),最初使用占位符圖像。這允許快速實(shí)驗(yàn)或原型設(shè)計(jì),而無需立即花時(shí)間查找、優(yōu)化真實(shí)圖像等。
如果您正在制作線框或原型,則可以使用圖片元素變體來添加占位符,其縱橫比接近您期望最終圖形匹配的縱橫比。

圖片鏈接元素使您能夠?qū)㈡溄討?yīng)用到圖形,因此當(dāng)單擊時(shí),讀者將被重定向到新位置。
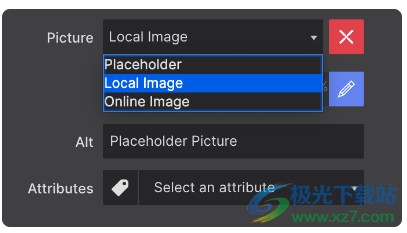
替換占位符發(fā)生在“元素”窗格上。您還可以右鍵單擊并選擇“編輯圖片”。

從下拉列表中選擇您的圖像源。
從元素窗格 > 選定元素屬性 > 圖片中,使用下拉列表在占位符、本地或在線圖像之間切換。
選擇本地鏡像時(shí),系統(tǒng)會(huì)要求您從文件系統(tǒng)中選擇一個(gè)。所選圖像將添加到項(xiàng)目中并代替占位符圖像進(jìn)行顯示。

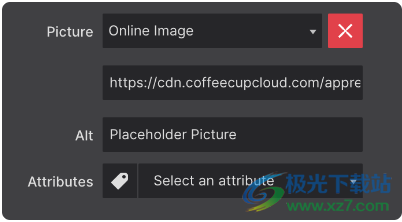
選擇在線圖像以輸入圖像的 URL
您還可以提供在線圖像的鏈接。在這種情況下,您可以在下拉列表下方顯示的輸入框中插入(粘貼)圖像的 URL。
您會(huì)注意到新添加的圖像寬度不會(huì)超過 200 像素。這可以在“樣式”窗格 >“布局”>“尺寸”中使用最大寬度控件進(jìn)行更改。
使用 Picture 元素,您可以在斷點(diǎn)處更改圖像,向移動(dòng)設(shè)備提供較小的圖像以獲得更好的性能。如果您想在較小的屏幕上顯示圖像的裁剪版本,這會(huì)很方便
媒體元素

視頻和音頻元素允許在頁面中嵌入響應(yīng)式媒體。事實(shí)上,響應(yīng)式是因?yàn)榇蠖鄶?shù)其他視頻嵌入不會(huì)自動(dòng)調(diào)整到不同的屏幕寬度!
提供了兩個(gè)選項(xiàng)可將背景視頻添加到畫布:背景視頻容器和全屏背景視頻。兩個(gè)視頻背景選項(xiàng)均包含兩個(gè)元素:容器元素和 HTML5 視頻元素。要選擇嵌套的元素,請將鼠標(biāo)懸停在畫布上的元素上時(shí)使用上下文菜單。背景視頻容器
使您能夠?qū)⒁曨l背景部分添加到網(wǎng)頁。大小調(diào)整可以根據(jù)您需要的高度和寬度配置到父容器。另一種選擇是全屏背景視頻,用于覆蓋整個(gè)視口(畫布)。

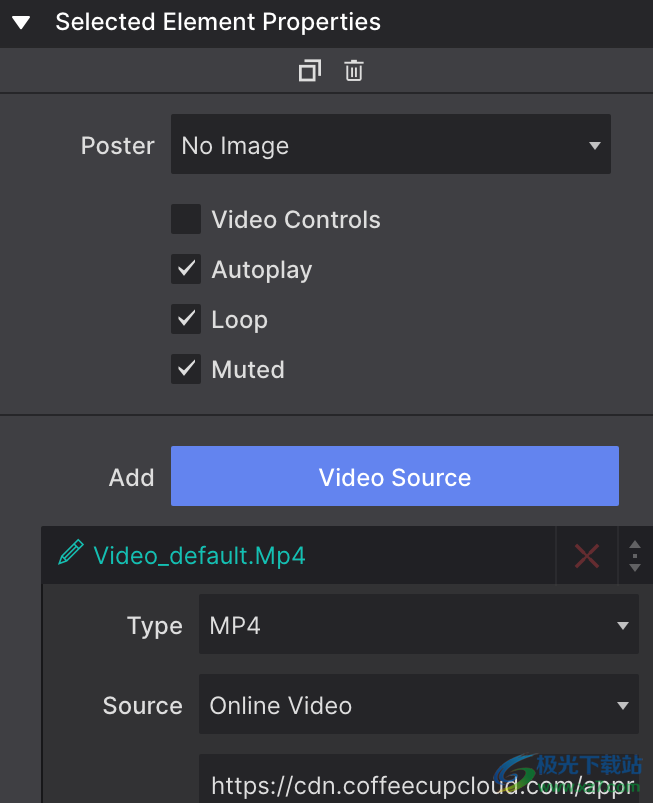
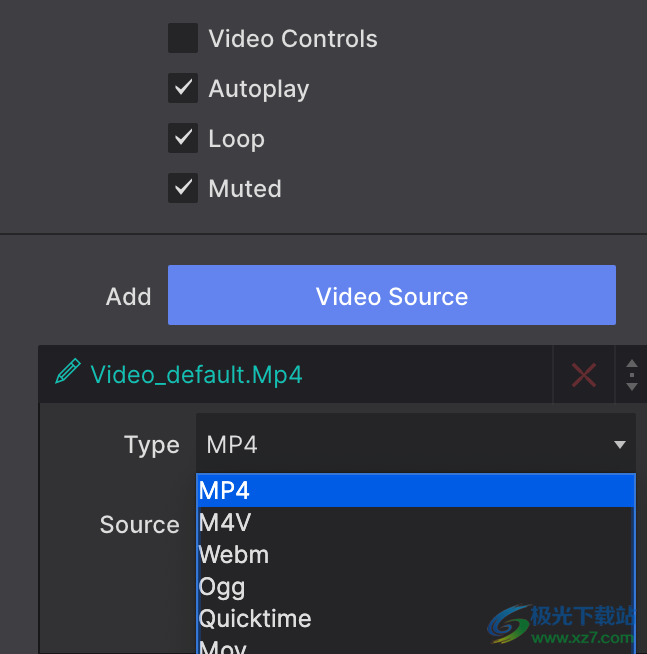
當(dāng)這些元素之一添加到畫布時(shí),將出現(xiàn)一個(gè)媒體占位符。在元素窗格 > 所選元素屬性中,您可以配置視頻源詳細(xì)信息并應(yīng)用海報(bào)。該元素支持 MP4、M4V、Webm、Ogg、Quicktime 和 Mov 文件類型。

單擊“Video_default.Mp4”旁邊的紅色 X 以刪除占位符。單擊藍(lán)色的“添加視頻源”按鈕添加新的源文件。海報(bào)控件允許您配置在播放視頻之前顯示的封面圖像。導(dǎo)出或預(yù)覽頁面時(shí),視頻控件
可讓您顯示或隱藏播放按鈕。自動(dòng)播放將使視頻在頁面加載后立即播放。循環(huán)將使視頻在結(jié)束后重新開始。靜音將播放視頻,沒有聲音。

使用HTML5 視頻元素,您可以在本地或從在線鏈接輕松加載 MP4、M4V、OGV、OGM、WAV、M4A、WEBM、OGG 和 MOV 文件。
使用視頻平臺(tái) 元素與第三方源(例如YouTube或Vimeo )上加載的文件同步。您將輸入位于第三方站點(diǎn)的視頻源的完整 URL。
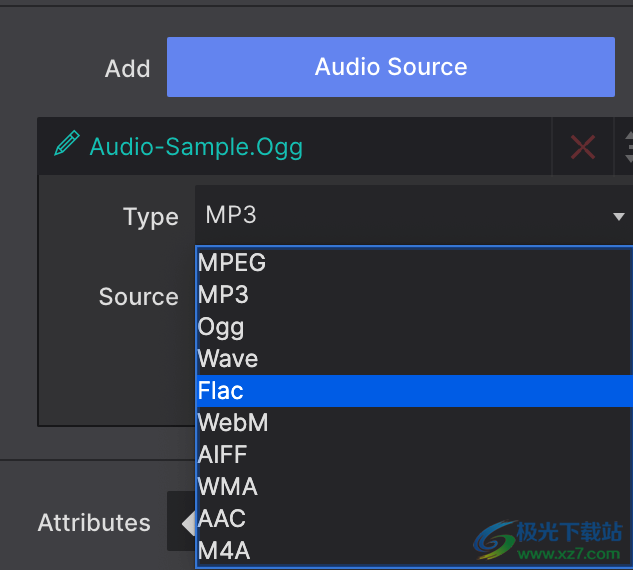
使用音頻元素播放 MPEG、OGG、WAVE 和 FLAC 曲目。您將能夠快速發(fā)布每周的教堂布道或分享車庫樂隊(duì)的最新即興演奏。

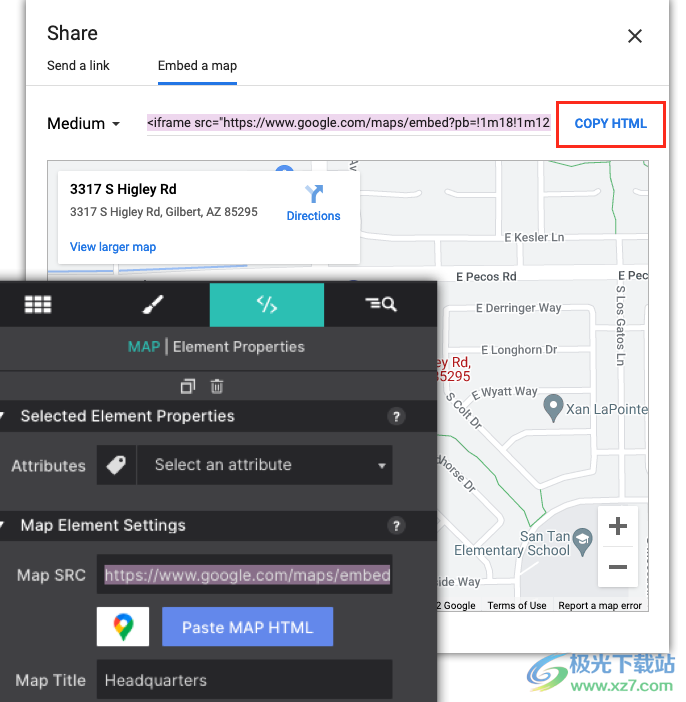
Map元素使您能夠嵌入響應(yīng)式 Google 地圖。只需復(fù)制目的地的 Google 地圖嵌入代碼并將其粘貼到元素窗格上的 Map SRC 框中即可。

按鈕元素
組中的元素通常在與訪問者或用戶交互后執(zhí)行操作。按鈕鏈接是最常見的鏈接元素。單擊時(shí),它將引導(dǎo)讀者到新位置。它可以打開菜單、顯示隱藏元素或顯示模式對話框。它還可以將用戶帶到不同的位置、頁面、網(wǎng)站或完全不同的網(wǎng)站

按鈕鏈接元素的變體包括對圖形進(jìn)行成像的按鈕鏈接圖像或在按鈕內(nèi)拉出字體圖標(biāo)的按鈕鏈接圖標(biāo)。下載按鈕元素用于立即下載項(xiàng)目資源中加載的 pdf、圖像等。

在元素窗格 > 選定元素屬性上配置鏈接目標(biāo)。
Button元素在配置外部功能(例如自定義表單 )時(shí)使用。還可以與自定義 Javascript 或框架功能結(jié)合使用。
PayPal按鈕用于構(gòu)建自定義 HTML Paypal 付款按鈕。在“元素”窗格中,只需輸入您的 PayPal ID 即可將按鈕與您的商家?guī)敉健?/p>
下載地址
- Pc版
CoffeeCup Site Designer(可視化網(wǎng)頁制作軟件) v4.0.3295 官方版
本類排名
- 1 dw cc2019最新版v19.0
- 2 flash mx2004中文版v7.2
- 3 microsoft frontpage 2003 簡體中文版免費(fèi)版
- 4 ms office frontpage 2003 sp3精簡版簡體中文版
- 5 adobe dreamweaver cs6最新版v10.0
- 6 adobe fireworks cs4精簡版中文綠色版
- 7 html網(wǎng)頁制作工具最新版官方版
- 8 jre1.6安裝包32位/64位 官方版
- 9 wysiwyg web builder(網(wǎng)頁設(shè)計(jì)軟件)v19.4.4
- 10 CoffeeCup Site Designer(可視化網(wǎng)頁制作軟件)v4.0.3295 官方版
本類推薦
裝機(jī)必備
換一批- 聊天
- qq電腦版
- 微信電腦版
- yy語音
- skype
- 視頻
- 騰訊視頻
- 愛奇藝
- 優(yōu)酷視頻
- 芒果tv
- 剪輯
- 愛剪輯
- 剪映
- 會(huì)聲會(huì)影
- adobe premiere
- 音樂
- qq音樂
- 網(wǎng)易云音樂
- 酷狗音樂
- 酷我音樂
- 瀏覽器
- 360瀏覽器
- 谷歌瀏覽器
- 火狐瀏覽器
- ie瀏覽器
- 辦公
- 釘釘
- 企業(yè)微信
- wps
- office
- 輸入法
- 搜狗輸入法
- qq輸入法
- 五筆輸入法
- 訊飛輸入法
- 壓縮
- 360壓縮
- winrar
- winzip
- 7z解壓軟件
- 翻譯
- 谷歌翻譯
- 百度翻譯
- 金山翻譯
- 英譯漢軟件
- 殺毒
- 360殺毒
- 360安全衛(wèi)士
- 火絨軟件
- 騰訊電腦管家
- p圖
- 美圖秀秀
- photoshop
- 光影魔術(shù)手
- lightroom
- 編程
- python
- c語言軟件
- java開發(fā)工具
- vc6.0
- 網(wǎng)盤
- 百度網(wǎng)盤
- 阿里云盤
- 115網(wǎng)盤
- 天翼云盤
- 下載
- 迅雷
- qq旋風(fēng)
- 電驢
- utorrent
- 證券
- 華泰證券
- 廣發(fā)證券
- 方正證券
- 西南證券
- 郵箱
- qq郵箱
- outlook
- 阿里郵箱
- icloud
- 驅(qū)動(dòng)
- 驅(qū)動(dòng)精靈
- 驅(qū)動(dòng)人生
- 網(wǎng)卡驅(qū)動(dòng)
- 打印機(jī)驅(qū)動(dòng)





























網(wǎng)友評論